initial version
parents
Showing
.gitignore
0 → 100644
.npmignore
0 → 100644
README.md
0 → 100644
RNGL/GLReactImage.h
0 → 100644
RNGL/GLReactImage.m
0 → 100644
RNGL/GLShader.h
0 → 100644
RNGL/GLShader.m
0 → 100644
RNGL/GLShadersRegistry.h
0 → 100644
RNGL/GLShadersRegistry.m
0 → 100644
RNGL/GLTexture.h
0 → 100644
RNGL/GLTexture.m
0 → 100644
RNGL/GLUtils.h
0 → 100644
RNGL/GLUtils.m
0 → 100644
RNGL/GLView.h
0 → 100644
RNGL/GLView.m
0 → 100644
RNGL/GLViewManager.h
0 → 100644
RNGL/GLViewManager.m
0 → 100644
RNGL/ImageData.h
0 → 100644
RNGL/ImageData.m
0 → 100644
RNGLTests/Info.plist
0 → 100644
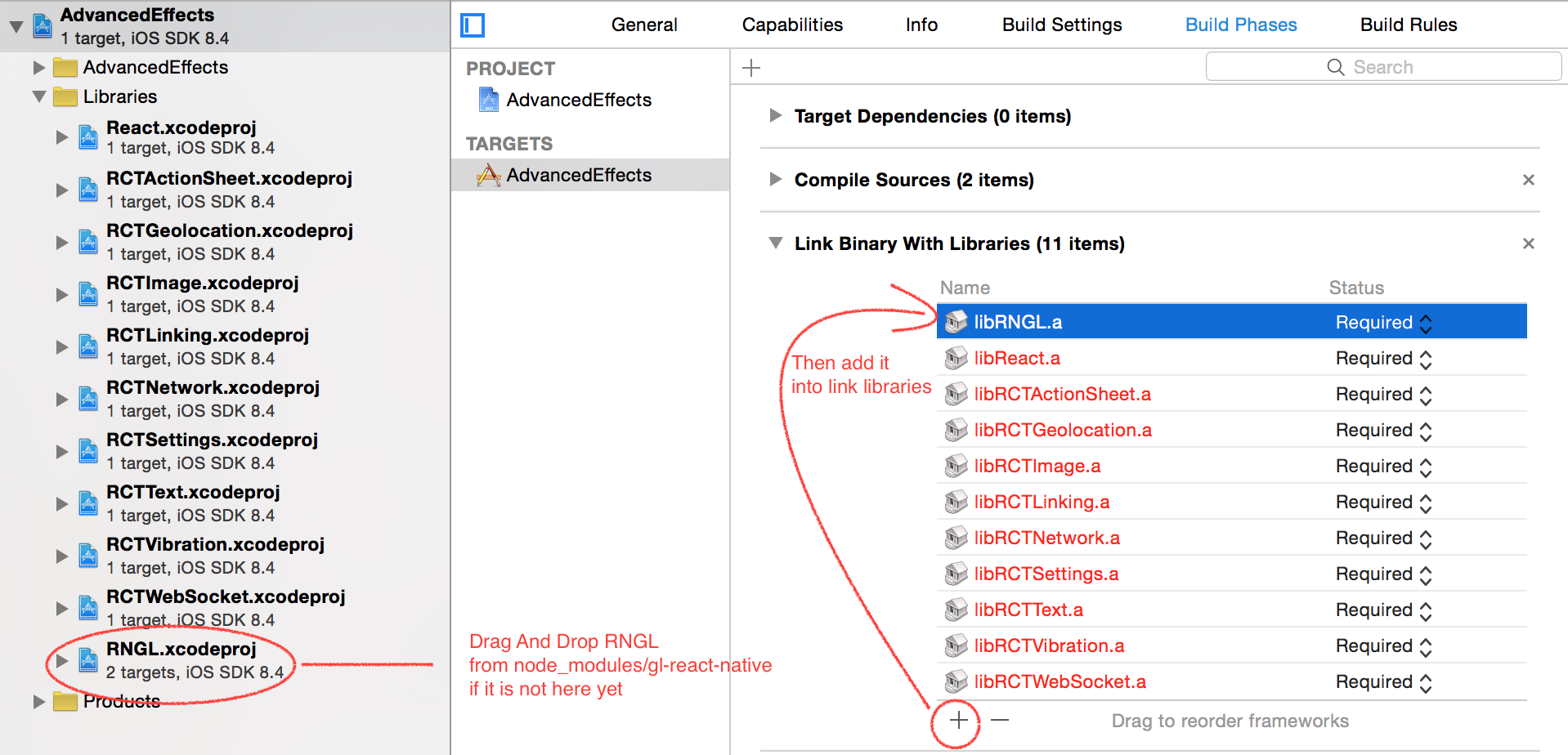
docs/install-steps.png
0 → 100644
468 KB
index.js
0 → 100644
package.json
0 → 100644
| { | ||
| "name": "gl-react-native", | ||
| "version": "0.0.1", | ||
| "description": "OpenGL bindings for react-native for complex effects on images and components", | ||
| "main": "index.js", | ||
| "repository": { | ||
| "type": "git", | ||
| "url": "github.com:ProjectSeptemberInc/gl-react-native.git" | ||
| }, | ||
| "keywords": [ | ||
| "gl", | ||
| "react-native" | ||
| ], | ||
| "author": "Project September <tech@projectseptember.com>", | ||
| "license": "MIT", | ||
| "devDependencies": { | ||
| "react-native": "^0.9.0" | ||
| }, | ||
| "peerDependencies": { | ||
| "react-native": "^0.9.0" | ||
| }, | ||
| "dependencies": { | ||
| "invariant": "^2.1.0" | ||
| } | ||
| } |