# react-native-picker
[](https://www.npmjs.com/package/react-native-picker)  A Native Picker with high performance
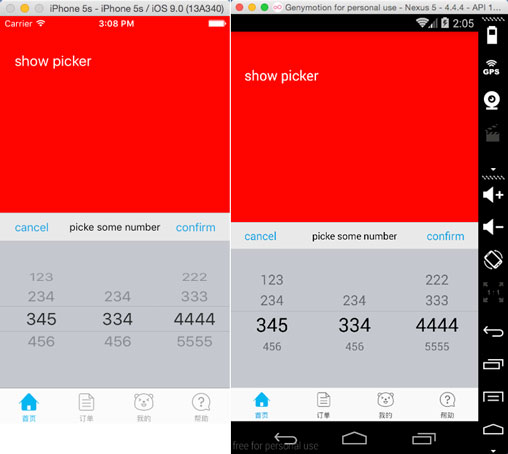
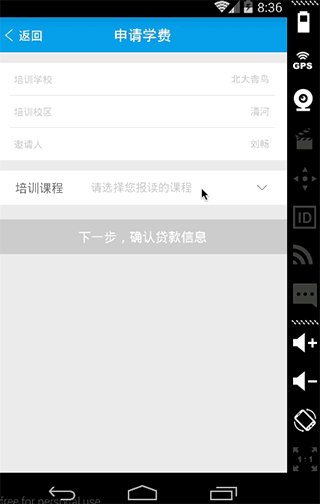
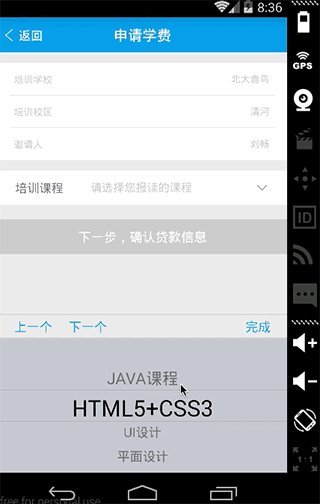
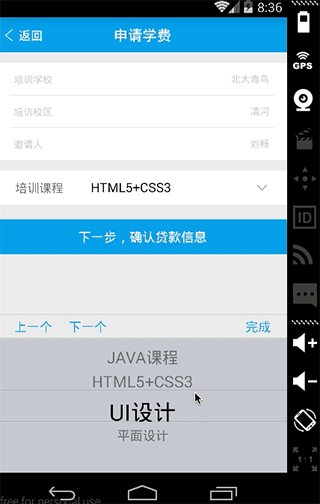
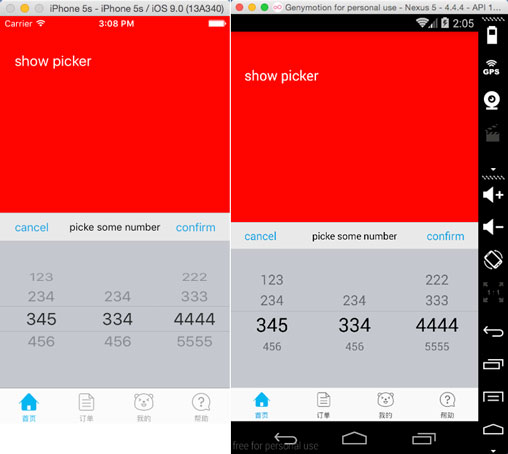
####Demo
- [Date-picker](./demo/date-picker.js)
- [Area-picker](./demo/area-picker.js)


###Documentation
####Props
- pickerConfirmBtnText string, 确认按钮文字
- pickerCancelBtnText string, 取消按钮文字
- pickerTitleText string, 标题文字
- pickerConfirmBtnColor ['255', '66', '00', 0.5], 确认按钮字体颜色
- pickerCancelBtnColor ['255', '66', '00', 0.5], 取消按钮字体颜色
- pickerTitleColor ['255', '66', '00', 0.5], 标题字体颜色
- pickerToolBarBg ['255', '66', '00', 0.5], 工具栏背景颜色
- pickerBg ['255', '66', '00', 0.5], picker背景颜色
- pickerData 数组或对象,picker数据
- selectedValue string,默认选中数据
- onPickerConfirm function,确认按钮回调
- onPickerCancel function,取消按钮回调
- onPickerSelect function,滚轮滚动时回调
####Methods
- toggle show or hide picker, default to be hiden
- show show picker
- hide hide picker
- isPickerShow get status of picker, return a boolean
###Usage
####Step 1 - install
```
npm install react-native-picker --save
```
####Step 2 - link
```
react-native link
```
####Step 3 - import and use in project
```javascript
import Picker from 'react-native-picker';
let data = [];
for(var i=0;i<100;i++){
data.push(i);
}
Picker.init({
pickerData: data,
selectedValue: [59],
onPickerConfirm: data => {
console.log(data);
},
onPickerCancel: data => {
console.log(data);
},
onPickerSelect: data => {
console.log(data);
}
});
Picker.show();
```
###Notice
####support two modes:
1. parallel: such as time picker, wheels have no connection with each other
2. cascade: such as date picker, address picker .etc, when front wheel changed, the behind wheels will all be reset
####parallel:
- single wheel:
```javascript
pickerData = [1,2,3,4];
selectedValue = 3;
```
- two or more wheel:
```javascript
pickerData = [
[1,2,3,4],
[5,6,7,8],
...
];
selectedValue = [1, 5];
```
####cascade:
- two wheel
```javascript
pickerData = [
{
value: 'a',
child: [1, 2, 3, 4]
},
{
value: 'b',
child: [5, 6, 7, 8]
},
...
];
selectedValue = ['a', 2];
```
- three wheel
```javascript
pickerData = [
{
value: 'a',
child: [
{
value: 'a1',
child: [1, 2, 3, 4]
},
{
value: 'a2',
child: [5, 6, 7, 8]
},
{
value: 'a3',
child: [9, 10, 11, 12]
}
]
},
{
value: 'b',
child: [
{
value: 'b1',
child: [11, 22, 33, 44]
},
{
value: 'b2',
child: [55, 66, 77, 88]
},
{
value: 'b3',
child: [99, 1010, 1111, 1212]
}
]
},
{
value: 'c',
child: [
{
value: 'c1',
child: ['a', 'b', 'c']
},
{
value: 'c2',
child: ['aa', 'bb', 'cc']
},
{
value: 'c3',
child: ['aaa', 'bbb', 'ccc']
}
]
}
]
//以前两轮
{
a: [1,2,3,4],
b: [5,6,7,8],
...
}
//以前三轮
{
a: {
a1: [1,2,3,4],
a2: [5,6,7,8],
a3: [9,10,11,12]
},
b: {
b1: [1,2,3,4],
b2: [5,6,7,8],
b3: [9,10,12,12]
}
...
};
selectedValue = ['a', 'a1', 1];
```
A Native Picker with high performance
####Demo
- [Date-picker](./demo/date-picker.js)
- [Area-picker](./demo/area-picker.js)


###Documentation
####Props
- pickerConfirmBtnText string, 确认按钮文字
- pickerCancelBtnText string, 取消按钮文字
- pickerTitleText string, 标题文字
- pickerConfirmBtnColor ['255', '66', '00', 0.5], 确认按钮字体颜色
- pickerCancelBtnColor ['255', '66', '00', 0.5], 取消按钮字体颜色
- pickerTitleColor ['255', '66', '00', 0.5], 标题字体颜色
- pickerToolBarBg ['255', '66', '00', 0.5], 工具栏背景颜色
- pickerBg ['255', '66', '00', 0.5], picker背景颜色
- pickerData 数组或对象,picker数据
- selectedValue string,默认选中数据
- onPickerConfirm function,确认按钮回调
- onPickerCancel function,取消按钮回调
- onPickerSelect function,滚轮滚动时回调
####Methods
- toggle show or hide picker, default to be hiden
- show show picker
- hide hide picker
- isPickerShow get status of picker, return a boolean
###Usage
####Step 1 - install
```
npm install react-native-picker --save
```
####Step 2 - link
```
react-native link
```
####Step 3 - import and use in project
```javascript
import Picker from 'react-native-picker';
let data = [];
for(var i=0;i<100;i++){
data.push(i);
}
Picker.init({
pickerData: data,
selectedValue: [59],
onPickerConfirm: data => {
console.log(data);
},
onPickerCancel: data => {
console.log(data);
},
onPickerSelect: data => {
console.log(data);
}
});
Picker.show();
```
###Notice
####support two modes:
1. parallel: such as time picker, wheels have no connection with each other
2. cascade: such as date picker, address picker .etc, when front wheel changed, the behind wheels will all be reset
####parallel:
- single wheel:
```javascript
pickerData = [1,2,3,4];
selectedValue = 3;
```
- two or more wheel:
```javascript
pickerData = [
[1,2,3,4],
[5,6,7,8],
...
];
selectedValue = [1, 5];
```
####cascade:
- two wheel
```javascript
pickerData = [
{
value: 'a',
child: [1, 2, 3, 4]
},
{
value: 'b',
child: [5, 6, 7, 8]
},
...
];
selectedValue = ['a', 2];
```
- three wheel
```javascript
pickerData = [
{
value: 'a',
child: [
{
value: 'a1',
child: [1, 2, 3, 4]
},
{
value: 'a2',
child: [5, 6, 7, 8]
},
{
value: 'a3',
child: [9, 10, 11, 12]
}
]
},
{
value: 'b',
child: [
{
value: 'b1',
child: [11, 22, 33, 44]
},
{
value: 'b2',
child: [55, 66, 77, 88]
},
{
value: 'b3',
child: [99, 1010, 1111, 1212]
}
]
},
{
value: 'c',
child: [
{
value: 'c1',
child: ['a', 'b', 'c']
},
{
value: 'c2',
child: ['aa', 'bb', 'cc']
},
{
value: 'c3',
child: ['aaa', 'bbb', 'ccc']
}
]
}
]
//以前两轮
{
a: [1,2,3,4],
b: [5,6,7,8],
...
}
//以前三轮
{
a: {
a1: [1,2,3,4],
a2: [5,6,7,8],
a3: [9,10,11,12]
},
b: {
b1: [1,2,3,4],
b2: [5,6,7,8],
b3: [9,10,12,12]
}
...
};
selectedValue = ['a', 'a1', 1];
```