# react-native-picker
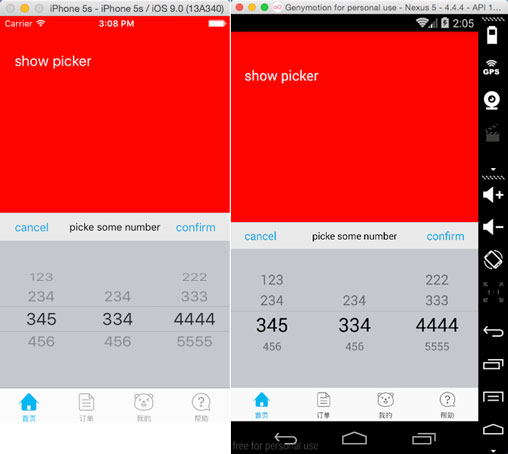
[](https://www.npmjs.com/package/react-native-picker)  A Picker written in pure javascript for cross-platform support.
It was most likely an example of how to build a cross-platform Picker Component use [react-native-picker-android](https://github.com/beefe/react-native-picker-android).
###Warn
if 0.14.2 <= react-native <=0.24 `npm install react-native-picker@2.0.5 --save`
if 0.24 < react-native `npm install react-native-picker --save`
####Demo
- [Date-picker](./demo/date-picker.js)
- [Area-picker](./demo/area-picker.js)


###Documentation
####Props
- style style of picker, you can set width and height of picker in this prop
- pickerElevation elevation of picker (for issue https://github.com/beefe/react-native-picker/issues/27)
- pickerBtnText string, tool bar's confirm btn text
- pickerCancelBtnText string, tool bar's cancel ben text
- pickerBtnStyle textStylePropType, tool bar's btn style
- pickerToolBarStyle viewStylePropType, tool bar's style
- showDuration number, animation of picker
- showMask boolean, default to be false, cancel the picker by tapping in the rest of the screen support when setted to be true
- pickerTitle string, title of picker
- pickerTitleStyle textStylePropType, style of title
- pickerData array
- selectedValue any
- onPickerDone function
- onPickerCancel function
- onValueChange function
####Methods
- toggle show or hide picker, default to be hiden
- show show picker
- hide hide picker
- isPickerShow get status of picker, return a boolean
###Usage
####Step 1 - install
```
npm install react-native-picker --save
```
####Step 2 - import and use in project
```javascript
import Picker from 'react-native-picker'
```
###Notice
####support two modes:
1. parallel: such as time picker, wheels have no connection with each other
2. cascade: such as date picker, address picker .etc, when front wheel changed, the behind wheels will all be reset
####parallel:
- single wheel:
```javascript
pickerData = [1,2,3,4];
selectedValue = 3;
```
- two or more wheel:
```javascript
pickerData = [
[1,2,3,4],
[5,6,7,8],
...
];
selectedValue = [1, 5];
```
####cascade:
- two wheel
```javascript
pickerData = {
{
a: [1,2,3,4],
b: [5,6,7,8],
...
}
};
selectedValue = ['a', 2];
```
- three wheel
```javascript
pickerData = {
a: {
a1: [1,2,3,4],
a2: [5,6,7,8],
a3: [9,10,11,12]
},
b: {
b1: [1,2,3,4],
b2: [5,6,7,8],
b3: [9,10,12,12]
}
...
};
selectedValue = ['a', 'a1', 1];
```
A Picker written in pure javascript for cross-platform support.
It was most likely an example of how to build a cross-platform Picker Component use [react-native-picker-android](https://github.com/beefe/react-native-picker-android).
###Warn
if 0.14.2 <= react-native <=0.24 `npm install react-native-picker@2.0.5 --save`
if 0.24 < react-native `npm install react-native-picker --save`
####Demo
- [Date-picker](./demo/date-picker.js)
- [Area-picker](./demo/area-picker.js)


###Documentation
####Props
- style style of picker, you can set width and height of picker in this prop
- pickerElevation elevation of picker (for issue https://github.com/beefe/react-native-picker/issues/27)
- pickerBtnText string, tool bar's confirm btn text
- pickerCancelBtnText string, tool bar's cancel ben text
- pickerBtnStyle textStylePropType, tool bar's btn style
- pickerToolBarStyle viewStylePropType, tool bar's style
- showDuration number, animation of picker
- showMask boolean, default to be false, cancel the picker by tapping in the rest of the screen support when setted to be true
- pickerTitle string, title of picker
- pickerTitleStyle textStylePropType, style of title
- pickerData array
- selectedValue any
- onPickerDone function
- onPickerCancel function
- onValueChange function
####Methods
- toggle show or hide picker, default to be hiden
- show show picker
- hide hide picker
- isPickerShow get status of picker, return a boolean
###Usage
####Step 1 - install
```
npm install react-native-picker --save
```
####Step 2 - import and use in project
```javascript
import Picker from 'react-native-picker'
```
###Notice
####support two modes:
1. parallel: such as time picker, wheels have no connection with each other
2. cascade: such as date picker, address picker .etc, when front wheel changed, the behind wheels will all be reset
####parallel:
- single wheel:
```javascript
pickerData = [1,2,3,4];
selectedValue = 3;
```
- two or more wheel:
```javascript
pickerData = [
[1,2,3,4],
[5,6,7,8],
...
];
selectedValue = [1, 5];
```
####cascade:
- two wheel
```javascript
pickerData = {
{
a: [1,2,3,4],
b: [5,6,7,8],
...
}
};
selectedValue = ['a', 2];
```
- three wheel
```javascript
pickerData = {
a: {
a1: [1,2,3,4],
a2: [5,6,7,8],
a3: [9,10,11,12]
},
b: {
b1: [1,2,3,4],
b2: [5,6,7,8],
b3: [9,10,12,12]
}
...
};
selectedValue = ['a', 'a1', 1];
```