# react-native-picker
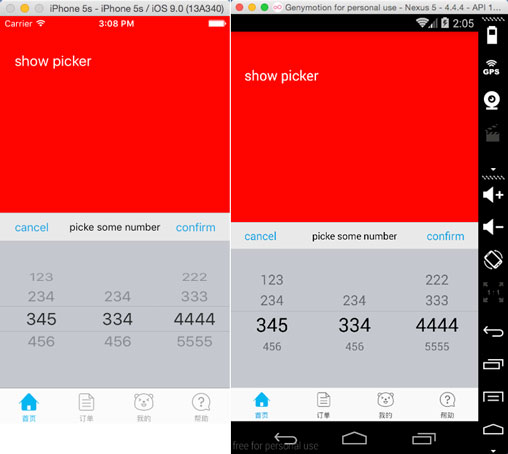
A Picker written in pure javascript for cross-platform support.
It was most likely an example of how to build a cross-platform Picker Component use [react-native-picker-android](https://github.com/beefe/react-native-picker-android).
Needs react-native >= 0.14.2


###Documentation
####Props
- pickerBtnText string, tool bar's confirm btn text
- pickerCancelBtnText string, tool bar's cancel ben text
- pickerBtnStyle textStylePropType, tool bar's btn style
- pickerToolBarStyle viewStylePropType, tool bar's style
- pickerHeight number, height of picker
- showDuration number, animation of picker
- pickerTitle string, title of picker
- pickerTitleStyle textStylePropType, style of title
- pickerData array
- selectedValue any
- onPickerDone function
- onPickerCancel function
####Methods
- toggle show or hide picker, default to be hiden
###Usage
####Step 1 - install
```
npm install react-native-picker --save
```
####Step 2 - import and use in project
```javascript
import Picker from 'react-native-picker'
```
###Notice
####support two modes:
1. parallel: such as time picker, wheels have no connection with each other
2. cascade: such as date picker, address picker .etc, when front wheel changed, the behind wheels will all be reset
####parallel:
- single wheel:
```javascript
pickerData = [1,2,3,4];
selectedValue = 3;
```
- two or more wheel:
```javascript
pickerData = [
[1,2,3,4],
[5,6,7,8],
...
];
selectedValue = [1, 5];
```
####cascade:
- two wheel
```javascript
pickerData = {
{
a: [1,2,3,4],
b: [5,6,7,8],
...
}
};
selectedValue = ['a', 2];
```
- three wheel
```javascript
pickerData = {
a: {
a1: [1,2,3,4],
a2: [5,6,7,8],
a3: [9,10,11,12]
},
b: {
b1: [1,2,3,4],
b2: [5,6,7,8],
b3: [9,10,12,12]
}
...
};
selectedValue = ['a', 'a1', 1];
```