Demos outdated
Showing
17.7 KB
14.7 KB
6.28 KB
5.82 KB
858 Bytes
1.5 KB
3.68 KB
841 Bytes
4.87 KB
1021 Bytes
4.03 KB
4.67 KB
1021 Bytes
3.47 KB
272 Bytes
471 Bytes
714 Bytes
346 Bytes
660 Bytes
1.03 KB
465 Bytes
1.03 KB
1.54 KB
625 Bytes
1.38 KB
1.71 KB
1.47 KB
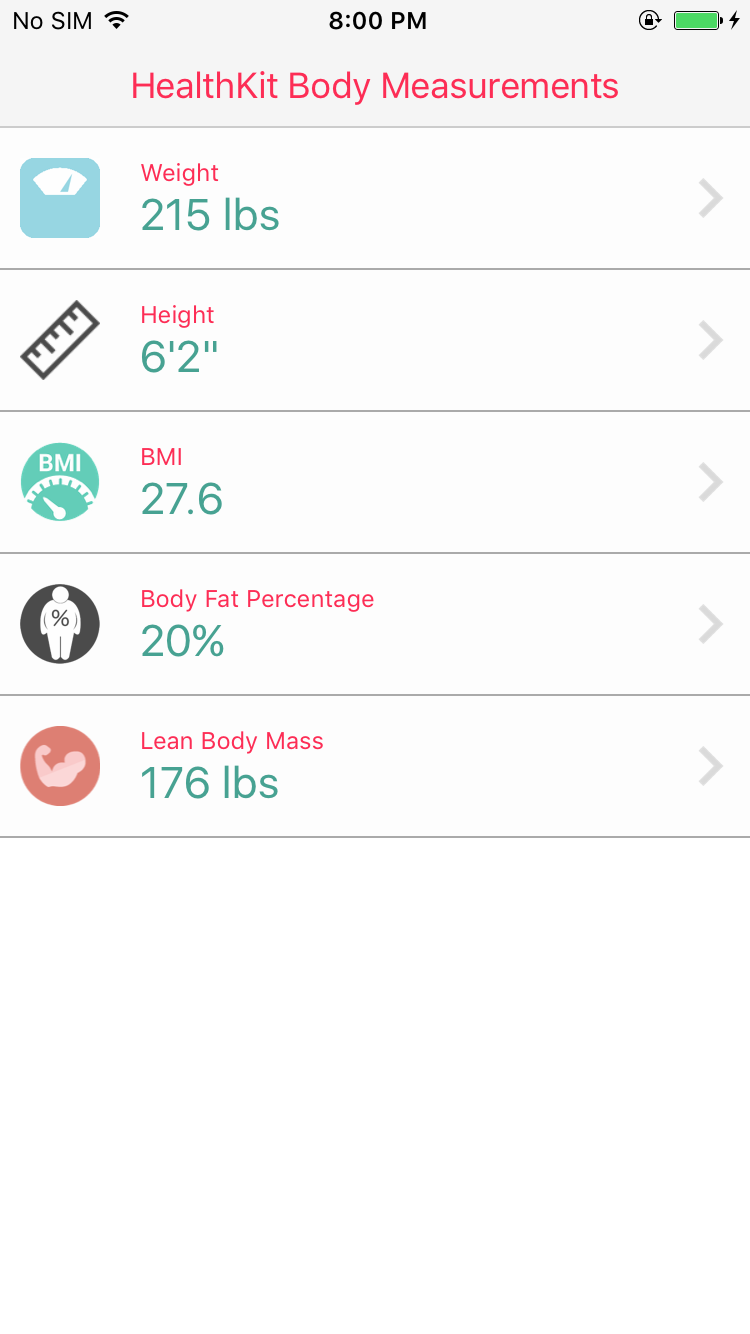
images/IMG_0205.PNG
deleted
100644 → 0
70.7 KB
67.2 KB
52.7 KB
77.4 KB
58.4 KB